Themes
Through the whole site we can find sections where the components need to adapt to the general color schema of the section to ensure visibility, alignment with the guidelines, and the necessary contrast for accessibility. based on the Zurich Design System, these sections are distributed into two "modes": light and dark. This does not refer to the general theme of the site, but only to the sections where a darker background is used for contrasts and the elements need to adapt to that.
z-theme attribute
To manage that in an easy way we can use a custom attribute called z-theme with the possible values light or dark to change the divisor color schema and the one of the components under it. These theme changes can be nested, so a z-theme="light" can change again the color schema inside a previously changed z-theme="dark" one.
An example of this where the color values for the background and the two foreground colors used change:
This one is back to z-theme='light'.
This will only work with container tags: <div>, <article>, <section>, <main>, <body>, <aside>, <header>, or <footer>.
Here are some examples on how the colors change to adjust the contrast between background and foreground for better readability:
Hello
This is a text
Disabled text
Error text
Warning text
Success text
Info text
Hello
This is a text
Disabled text
Error text
Warning text
Success text
Info text
Themed favicon
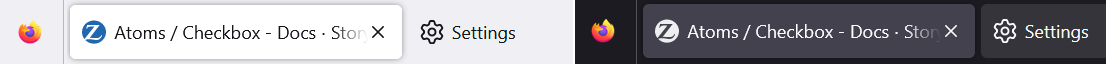
When it comes to dealing with the themes of the browsers (not the ones on the site), the favicon needs to adapt to the background of the browser tabs as well as the text of the <title> does. To achieve that we should use always SVGs as favicons and include a few lines of code that change the color to provide the right contrasts based on the prefers-color-schema media value.
html
<svg xmlns="http://www.w3.org/2000/svg">
<style>
@media (prefers-color-scheme:dark) {
path { fill: <color> }
}
</style>
<!-- -->
</svg>Here's an example of the output of the favicon we provide and the media query that includes:

Rebranded ZDS
ZDS admits adjustments to change the look and feel to another brand. This is done vía custom CSS tokens, and the best way to do it is using the semantic tokens. You only need to override the required CSS tokens in the :root, or even creating a multi-brand with <body> selectors.
An example:
css
*[data-brand="my-brand"],
*[data-brand="my-brand"] *[z-theme="light"] {
--z-sf-brand: #ECEEEF; /* #ECEEEF */
--z-sf-base: #fff ; /* #FFF */
--z-sf-subtle: #fff ; /* #F4F9FC */
--z-sf-subtle--negative: #fff ; /* #FAEDEC */
--z-sf-placeholder: #fff ; /* #FFF */
// ...css
*[data-brand="my-brand"] *[z-theme="dark"] {
--z-sf-brand: #00717C; /* #2167AE */
--z-sf-base: #054044; /* #23366F */
--z-sf-subtle: #fff ; /* #2C438B */
--z-sf-subtle--negative: #fff ; /* #FAEDEC */
--z-sf-placeholder: #054044; /* #23366F */
// ...This will produce:
Attention!
We strongly recommend to consult the ZDS Design team if you require to make a rebranding so they can help you obtaining the palette. Colors need to be adjusted for accessibility and checking that there are no conflicts.