VS Code
Visual Studio Code is the free and source-code editor developed by Microsoft for Windows, Linux and macOS. It has more than 10% of market share, being in second place right after Visual Studio. That's why we decided to put special attention about the integration tooling of ZDS to improve the integration with it.
CSS Variables Intellisense
We embrace the use of existing OpenSource solutions, so we recommend the use of the CSS Variable Autocomplete plugin for VSCode in order to infer and present the autocomplete and intellisense for the CSS variables of our libraries.
In order to configure the source, you need to specify the paths in the .vscode/settings.json file of your project. For the @zurich/design-tokens library, the config would be like this:
json
// .vscode/settings.json
{
"cssVariables.lookupFiles": [
"node_modules/@zurich/design-tokens/dist/index.css",
"node_modules/@zurich/css-components/dist/index.css",
"node_modules/@zurich/web-components/dist/tokens.css",
]
}For other libraries, like @zurich/css-components would be the same, just changing the package name.
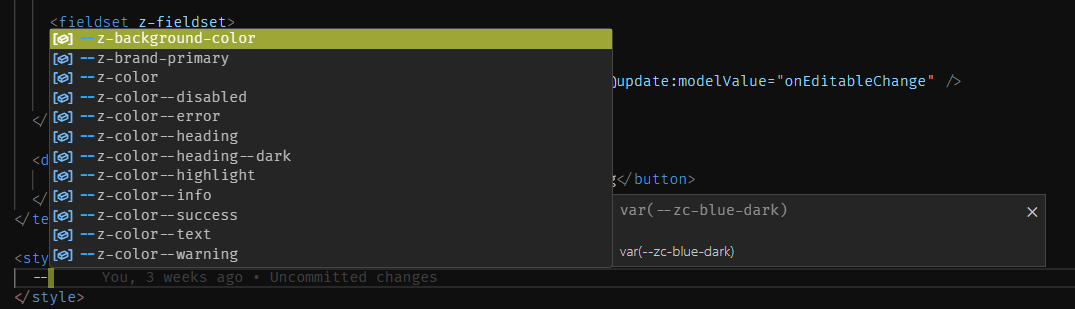
Once it's activated, the list of variables would be available by pressing Ctrl + Space in any (S)CSS or JS(X)/TS(X) file. To make sure you go straight to the CSS variables, just type -- right after. You can check here some previews of the output and behavior.

The use of the var then goes simply by selection:

HTML Intellisense
VSCode allows to have some extra documentation when you are writing HTML. This won't throw errors like TypeScript would do, but will show inline documentation and suggestions.
In order to activate this feature, make sure you have a .vscode/setting.json file from the root of the project, the corresponding package installed, and add the following config:
json
// .vscode/settings.json
{
"html.customData": [ /* local file path */ ],
}The path for the different packages would be:
@zurich/design-tokens:"node_modules/@zurich/design-tokens/design-tokens.html-data.json"@zurich/css-components:"node_modules/@zurich/css-components/css-components.html-data.json"@zurich/web-components:"node_modules/@zurich/web-components/web-components.html-data.json"
So for adding all the config would be:
json
// .vscode/settings.json
{
"html.customData": [
"node_modules/@zurich/design-tokens/design-tokens.html-data.json",
"node_modules/@zurich/css-components/css-components.html-data.json",
"node_modules/@zurich/web-components/web-components.html-data.json"
],
}SCSS intellisense
The strongly recommend the use of the Some Sass VSCode extension to benefit of all the sCSS tooling we provide.
Code snippets
VSCode has the possibility of using your own code snippets to program way faster. The have prepared some adapted to the ZDS components and the different frameworks.
Not ready
Sorry, we are still implementing this functionality